Tencent Cloud Internship
Help new members to navigate the Tea Design System

*Overview
In the summer of 2020, I interned at the Tencent Cloud Shenzhen office as an experience design intern.
Our team is mainly responsible for the cloud console, the design system, and the cloud WeChat mini-programs. During the internship, I designed the DNSPod WeChat mini-program, the safety and compliance dashboard, and the TEA Design System website, which is my main project.
Category
Internship
Duration
2020.06-09
Role
UX Design Intern
Team
Product Manager
Front end developer
Why?
Tencent Cloud offers 300+ products for business scenarios across various industries.
With complex scenarios, designers and developers often need to respond fast due to frequent changes in every day R & D workflow. Product managers want the design in one day, and developers don’t like making 0-1 features.
As designers, we know that a design system could be the solution,
helping us build consistent products more efficiently and save us time to focus on investigating the deeper needs of our users.
Problem
Unfortunately, not everyone values the design system as we do.
Teams are constantly collecting reusable code of the component, resources, and design guidelines in multiple internal sites and excel sheets, but no one takes that extra time to build the system like a product, which is why the system is decentralized.
During my time at Tencent Cloud, I designed a new site to reorganize and wrap those sites and documents all in one nice package in order to sell the design system.
Getting more people to join the design system club helped us get one step closer to a holistic design system.
Result Quickview
Process
The Start
“Hey Qingyi, we will need you to design the new Tea Design system website.” - Design Lead.
When I first got this project, I checked out those famous design systems and read some books and articles about design systems. Then I was scared by the scope.
The design system sounds like this perfect shining thing solves all the problems.
There are a lot of methodologies out there teaching people how and what you should do to build your design system right.
However, in the end, the Tea design system should be designed to solve the problems of those who work at Tencent Cloud.
Therefore, I started this project by learning about the specific context.
*Understand
Users
For enterprise-level products, context is always the key.
A design system is an ecosystem that needs to evolve over time. I need to learn about what we are trying to achieve at this stage. Through talking to the team, the design lead, and the design director, I saw a clearer picture.
We are mainly focusing on new users at this stage
The daily users of the sites are our designers and developers. There are two reasons why we need to improve the site.
First, contractor teams who are new to our design system need to get on board smoothly.
Second, there is a growing need for building more efficient navigation for the design system site since we are encouraging developers and project managers to complete some detailed and repetitive changes without the designers.
Discover
After interviewing junior designers to lead designers, developers, and product managers, I learned that the main problem with the current system can be categorized into 3 folds in different stages:
*01/
How might we help new users to understand what is a design system, what this site is offering, and how to use the system.
What content to include?
Through talking to people who are not familiar with the Design system(many are contractors), I found that they are mostly confused about:
1. What is TEA Design System?
2. Why do we need to use a Design System?
3. What content is offered?
4. What are some success cases?
5. How do I start to use it?
I came up with a few different structures/information flow for discussion.
The design system works only if people are using it.
All in one site with all shortcuts to different parts of the system. new users can directly go check out the relevant subsite.
A quick start guide helping people with different roles aware of what contents are available at a glance.
*02/
How might we help users find desired content quickly?
What is the name of that component again?
Do we have this as a component?
Many users are confused about names because names in different subsystems are slightly different. Also, all components are in a long list without categorization, which makes it even harder to find the exact one.
*03/
How might we improve the reading experience?
The design system usually has long content pages. However, some are shorter than others, why?
Page anchor is also added on the side to help users find the part of the content efficiently.
* Result
*Learnings
01/
Design is all about context.
The Design System is different for each company at a different stage. There isn’t the best design system for all. Each company needs to build it for its own needs.
Especially for enterprise-level products, we constantly need to learn about the context around new domains to understand what issues our users are facing.
02/
The design system should be a club for all to join
It is a living ecosystem and only works if people use it. We should build and sell it as a product instead of building it as an internal project.
* Side Project 1
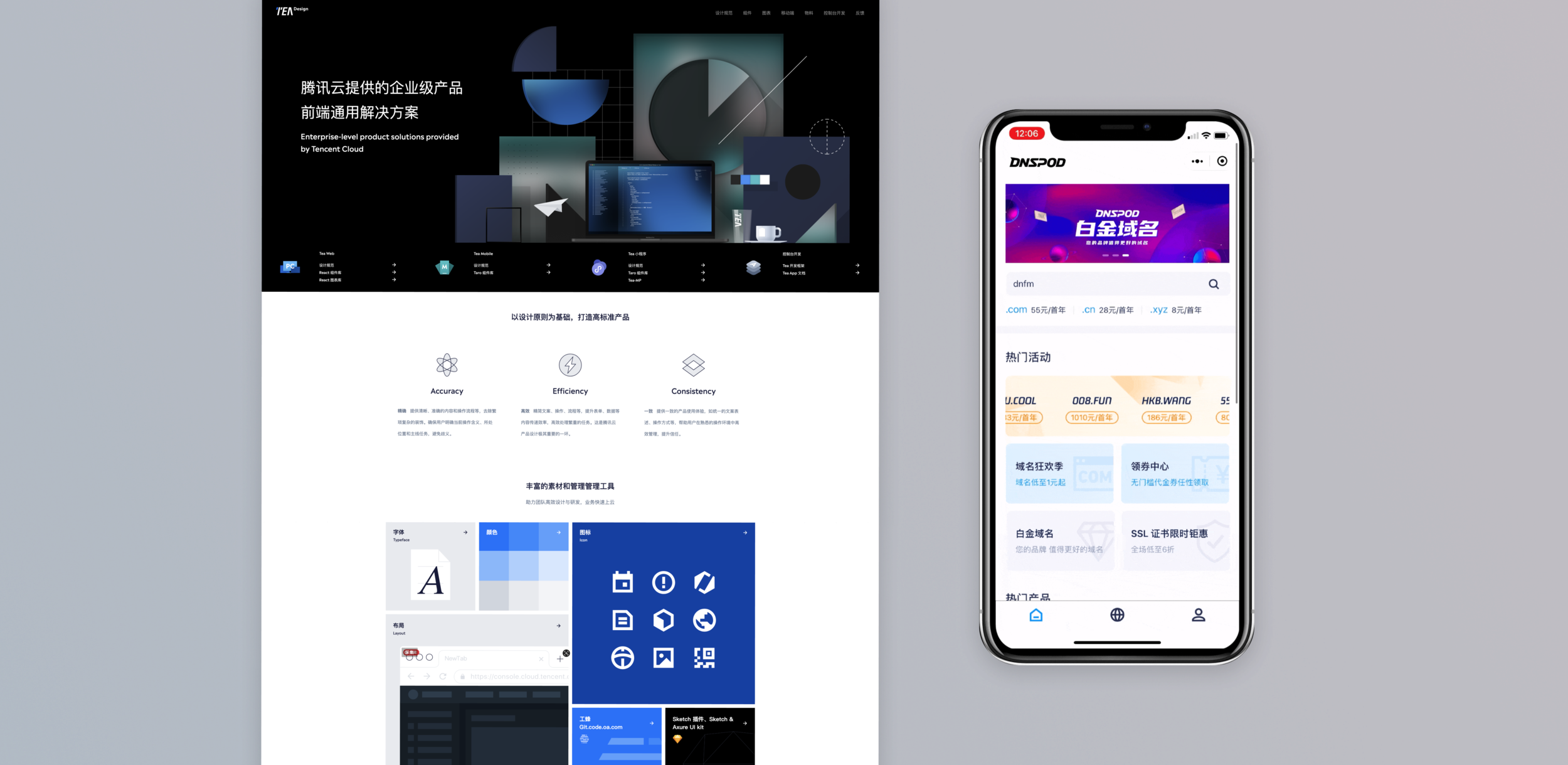
DNSPOD Wechat Mini-program
During the internship, I also designed the Mini-program for DNSPOD which is a sub-app living in Wechat helping domain investors to check out domain deals and purchase domains in mobile.
Time: 1week
Role: UX
*UI done by visual designer
* Side Project 2
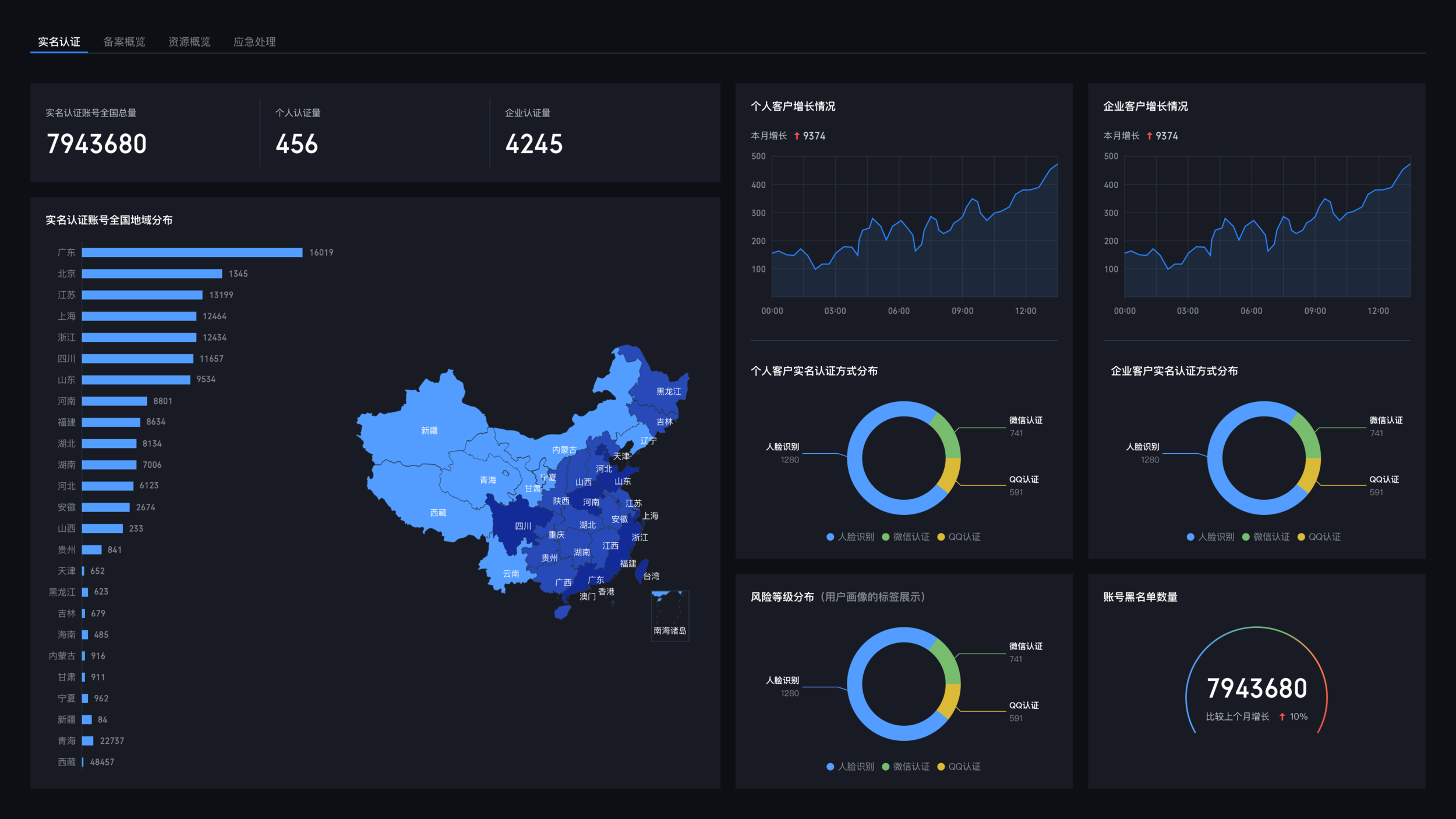
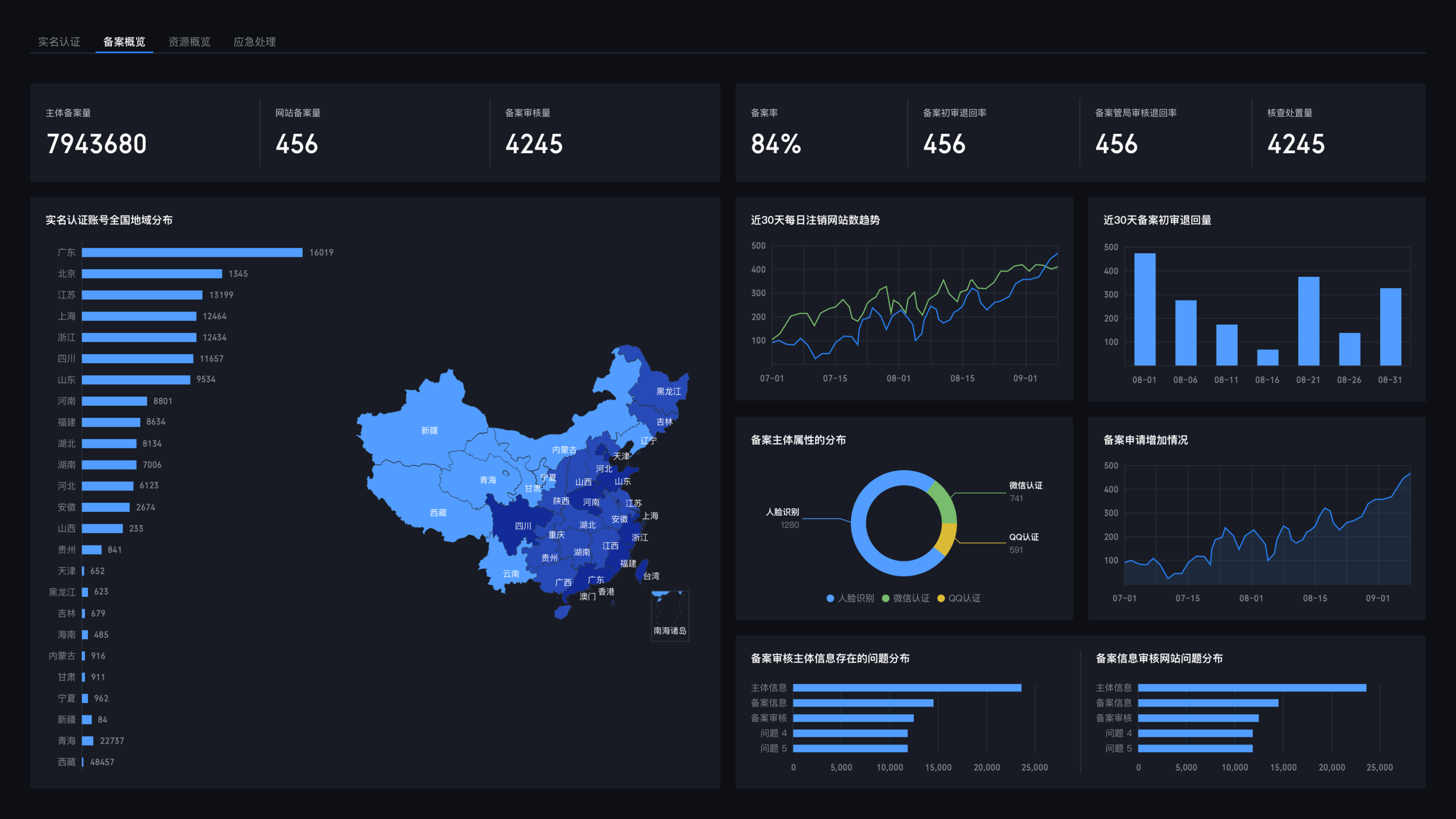
Safety and compliance big-screen dashboard
More Projects ↓